So formatierst du deine Überschriften für SEO: Schneller SEO-Tipp mit großer Wirkung
Es gibt einen Fehler, den ich immer wieder im SEO-Check sehe und der dabei super leicht zu vermeiden ist: Die Überschriften sind nicht richtig für SEO formatiert.
Was hat die Text-Formatierung mit SEO zu tun, fragst du dich jetzt vielleicht. Ganz einfach: Google möchte verstehen, worum es auf deiner Seite geht und schaut dazu an bestimmten Stellen genauer hin – unter anderem auf die Überschriften. Doch woher weiß Google, was eine Überschrift ist? Das erkennt es nicht am Design (große und fette Schrift), sondern an der html-Formatierung.
Aber keine Sorge, das ist nicht wahnsinnig technisch oder kompliziert. Sondern es folgt der gleichen Logik wie ein normales Inhaltsverzeichnis im Buch.

Übersicht
Wie funktioniert die Überschriften-Formatierung?
Denke mal an ein Inhaltsverzeichnis im Sachbuch. Dort gibt es den Buchtitel, also die Haupt-Überschrift. Dann hat jedes Kapitel eine eigene Überschrift (die Überschrift zweiter Ebene). Innerhalb eines Kapitels haben auch die einzelnen Abschnitte eine Überschrift (Überschrift dritter Ebene).
So würde das Ganze als Buch aussehen:

Ganz genau so baust du auch deine Website auf. Dort nennen wir diese Überschriften abgekürzt:
- Haupt-Überschrift (erste Ebene) = h1
- Kapitel-Überschrift (zweite Ebene) = h2
- Abschnitt-Überschrift (dritte Ebene) = h3
Das kannst du theoretisch bis zur h6 weiterspielen. Für einen üblichen Website-Text reichen aber 3 Ebenen meist aus.
Diese Kürzel (h1, h2 usw.) werden in der SEO- und Programmierer-Sprache „tag“ genannt. Man sagt also, die Haupt-Überschrift hat einen h1-tag.
Wichtig dabei ist: Es geht nicht darum, die Überschriften numerisch durchzuzählen, sondern sie hierarchisch zu benennen. Nach einer h3-Überschrift kann also wieder eine h2-Überschrift kommen. Nämlich dann, wenn ein neues Kapitel beginnt.
Aber wie sieht das genau bei deinen Überschriften aus?
So organisierst du deine Überschriften richtig
Schauen wir uns diese hierarchische Formatierung nochmal ganz praktisch an. Welche Überschrift sollte jetzt wie formatiert werden?
Die h1:
- Ist deine Haupt-Überschrift, also der Titel deiner Seite oder deines Blogartikels.
- Sie sagt Google: Darum geht es auf dieser Website. Also nutze sie weise und verwende hier dein Keyword.
- Pro Seite bzw. Blogartikel gibt es also nur eine h1. Die Antwort auf die übliche Frage „Darf es mehrere h1-Überschriften geben?“ lautet also: nein, nicht auf einer Seite.
Die h2:
- Markiert die Zwischen-Überschriften der zweiten Ebene eines Blogartikels.
- Davon kann und sollte es also mehrere geben.
Die h3:
- Markiert die Zwischen-Überschriften, die zu einer h2 gehören.
- Auch davon kann es mehrere geben.
- Viele Artikel kommen aber auch nur mit h2-Überschriften aus.
- Wenn du innerhalb eines h3-Abschnitts noch weiter unterteilen möchtest, wären das h4-Überschriften.
Auf deiner Seite oder im Blogartikel kann die Formatierung dann so aussehen:

Wie du siehst, wird der Fließtext zwischen den Überschriften im html als p formatiert. Das passiert automatisch, wenn du ihn als Absatz formatierst.
Beispiel für eine Überschriften-Struktur:
Um dir die hierarchische Struktur nochmals zu verdeutlichen, habe ich in diesem Beispiel die unterschiedlichen Überschriften-Hierarchien (h1-h3) durchs Einrücken hervorgehoben.
- h1: 3 Tipps für einen besseren Schlaf
- h2: Warum viele Leute schlecht schlafen
- h2: Was du tun kannst, um endlich besser zu schlafen
- h3: Tipp 1: Nicht zu spät essen
- h3: Tipp 2: Abends Handy, Laptop und Fernseher ausschalten
- h3: Tipp 3: Abend-Routine finden
- h2: Fazit: Geist und Körper müssen zur Ruhe kommen können
Die Theorie ist jetzt also klar. Aber wie setzt du das genau auf deiner Website um?
So formatierst du in WordPress deine Website-Texte für Google
Ich gehe jetzt mal davon aus, dass du eine WordPress-Website hast, weil das bei den meisten der Fall ist. Andere Systeme wie Squarespace und Jimdo funktionieren jedoch ähnlich.
Diese zwei Möglichkeiten hast du:
- Überschriften im Schreibprogramm formatieren und dann einfügen
- Überschriften in WordPress formatieren
Und so funktioniert es:
1. Überschriften formatieren mit Word oder Google Docs
Die einfachste Lösung ist, deine Überschriften beim Schreiben direkt in Word, Google Docs oder einem anderen Schreib-Programm zu formatieren. Danach kannst du sie einfach per copy&paste in WordPress einzufügen. Das funktioniert im Gutenberg Editor genauso gut wie in Elementor, Pagebuilder, Divi oder anderen Systemen.
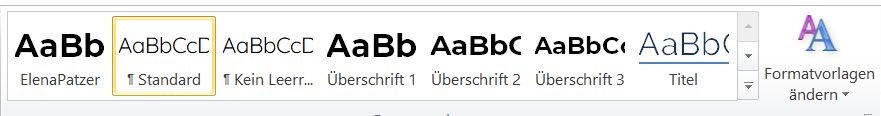
Wie das genau geht? Bei Word über diese Leiste oben links:

Und bei Google Docs über das Dropdown-Menü oben rechts (bei mir in Englisch):

Einfach die Überschrift markieren, Format auswählen (Überschrift 1, 2, 3) und fertig. Die Zahlen stehen dabei für die gleichen Ebenen wie h1, h2 und h3. Beim Einfügen in WordPress werden die Text-Formatierungen automatisch übernommen.
Aber wir kennen es alle, ein falscher Klick und die Formatierung ist dahin. Dann kannst du die Überschrift-Formatierung auch direkt in WordPress ändern.
2. Überschriften in WordPress formatieren
Das Prinzip bleibt gleich: Du wählst die (Zwischen-)Überschrift aus und wählst dann die Formatierung.
Im Gutenberg Editor findest du die Überschriften-Definition hier:

Im PageBuilder funktioniert es ganz ähnlich wie in normalen Schreibprogrammen: Einfach die Überschrift anwählen und oben links das richtige Format auswählen:

Kleiner SEO-Boost durch die richtige Formatierung
Und das war’s auch schon! Die richtige Text-Formatierung ist ein häufig unterschätzter Baustein in der Suchmaschinenoptimierung. Es lohnt sich, deine alten Artikel und Seiten zu checken – und natürlich neue Texte gleich richtig zu formatieren.
Besonders wichtig ist die h1-Überschrift. Denn diese sagt Google, was das Thema der Seite ist. Sie sollte daher immer das Haupt-Keyword enthalten.
Was gibt es noch für gute SEO-Texte zu beachten? Mehr Tipps findest du hier:
- SEO-Texte schreiben: Die komplette Anleitung für Anfänger
- Die 3 wichtigsten Kriterien für gute SEO-Texte
- Kostenlose SEO-Texte-Checkliste
Ich wünsche dir viel Spaß und Erfolg beim Optimieren!
Möchtest du mehr Unterstützung für deine SEO? In meinem SEO-Check schaue ich mir deine Website genau an und zeige dir, wie du sie für Google verbessern kannst. Hier findest du mehr Infos:
Artikel für später merken? Speichere ihn dir auf Pinterest:










